How to Add Code Blocks in Apple Notes
If you’re like me and use Apple Notes to jot down not just reminders or grocery lists but also code snippets, you’ll be happy to know that adding code blocks is both simple and effective.
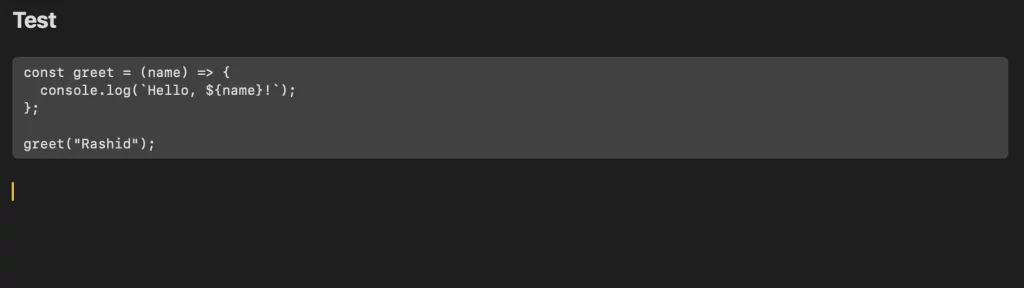
While Apple Notes isn’t a dedicated code editor, it does offer a ‘Monostyled’ option to distinguish your code from the rest of your text. In this post, I’ll walk you through how to add code blocks to your Apple Notes.
Why Use Code Blocks in Notes?
Before we dive into the how, let’s quickly look at why you’d want to use code blocks:
- Readability: Code blocks make code snippets more readable.
- Separation: They help differentiate code from regular text.
- Simplicity: Sometimes you need a quick and easy place to store code, and your note-taking app can be just that.

Add Code Blocks in Apple Notes
If you’re on a Mac, the process is very straightforward.
- Highlight Text: First, select the text that you want to turn into a code block.
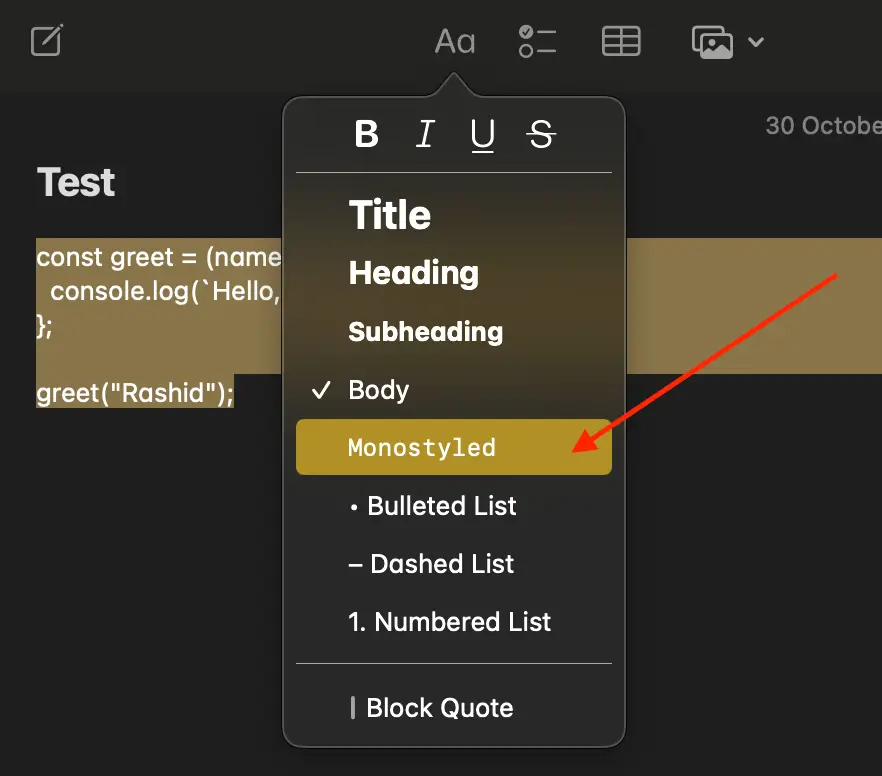
- Click on Aa Icon: Then, in the toolbar, click the ‘Aa’ icon.
- Choose Monostyled: From the dropdown, choose the ‘Monostyled’ option to convert your text.

Tips for Managing Code Blocks
- Consistency: Use code blocks consistently for all your code snippets for better organization.
- Combine with Tags: Use tags like
#Codeor#Snippetto make these notes easier to find later. - Check Compatibility: Remember that while the Monostyled text differentiates your code, it doesn’t offer syntax highlighting.
Adding code blocks in Apple Notes is simple yet effective for separating your code snippets from other text. Whether you’re saving a snippet for later or organizing your development thoughts, the Monostyled option makes it easy to include code in your notes.